🎃Halloween Halloween Halloween🎃
For the midterm project, I worked on a Halloween thematic chat room. I expect participants to feel a strong Halloween vibe in this chat room so I applied many Halloween elements such as color palette, background image, text moving effects and virtual jump scares.
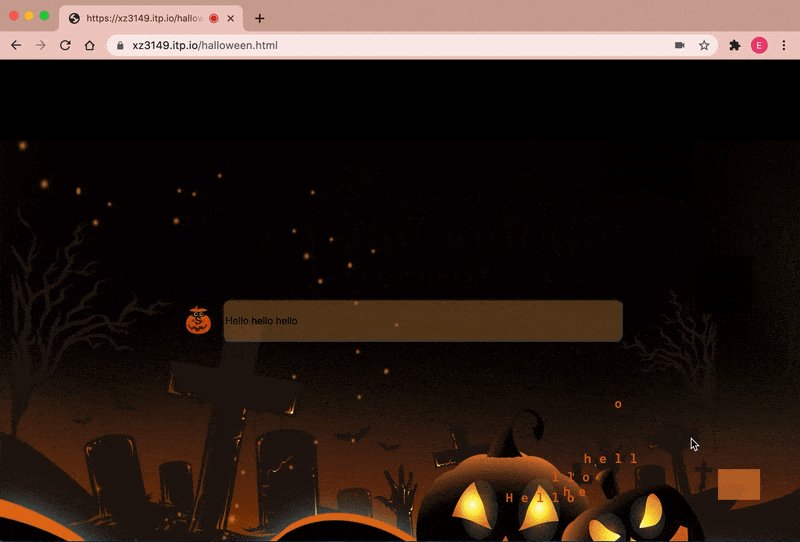
The first thing I did on this project was to design the website to make it a strong Halloween vibe. Then I spent a lot of time implementing a mouse following text with a frame-by-frame effect.

When I started to implement the frame-by-frame effect of the text, I had trouble in chat message transmission between server and browser, which other clients could not type in or display any words on the screen but only showed my type-in words on their screens. With Jason’s help, I recognized I misunderstood the way to apply the socket “emit” and “on” part. With some adjustment of my code, various clients could play together synchronously.
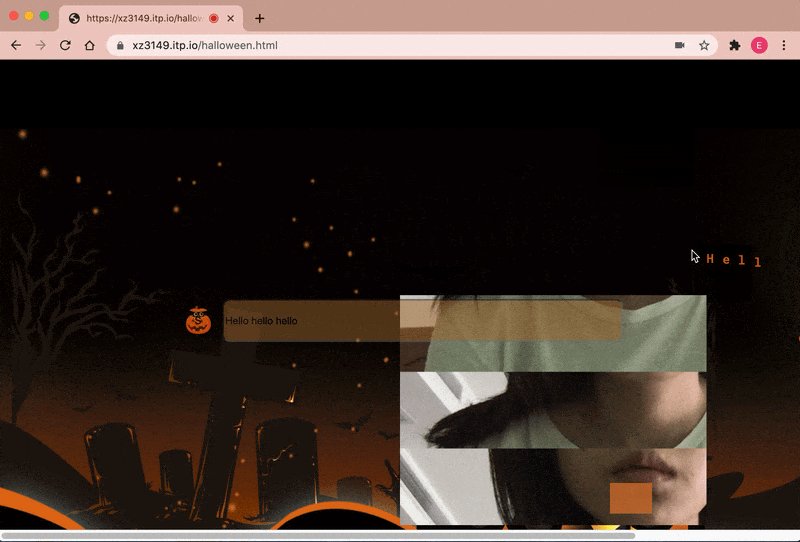
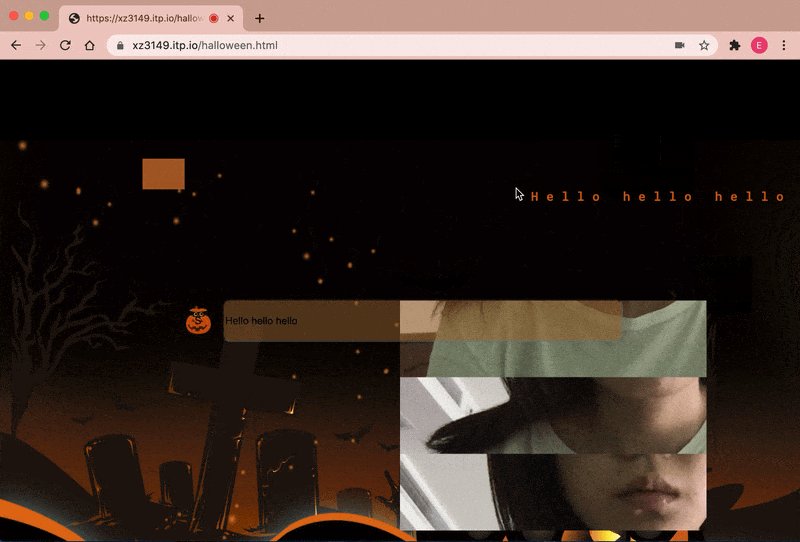
The next thing that I worked on was to implement a virtual jump scare. I hid some surprise blocks randomly in the browser window. Once a user’s mouse hovers over it the block, then his/her face will pop out of the screen as a jump scare. Ideally, the video would be visible for several seconds and then disappear, but what I’ve got for now was a flashing video.

With Shawn’s help, I fixed the blinking issue. After that, I worked on some enhancement work. Thanks for Jason’s advise and instruction on this part, the jaggy issue was almost fixed by substituting the canvas transferring back and forth to the server and clients to an image.
To make the halloween vibe stronger, I added background music and applied some filters on the jumping out image. To make the message sending part more user-friendly, pressing the “enter” key or click on the send button is equally efficient to send out message and show it on the browser.
Below is the simulation of multi-users play in this Halloween chatroom. It works great! Woohoo!
Check my code here!
Link: https://xz3149.itp.io/halloween_new.html
Great thanks to Jason, Shawn and Stacy!
References:
CanvasRenderingContext2D.drawImage() – Web APIs | MDN